在线 PHP运行工具实现思路及源码
#编程技术 2019-10-29 16:09:00 | 全文 1656 字,阅读约需 4 分钟 | 加载中... 次浏览👋 相关阅读
背景
不知道大家有没有看到过这样的一个网站。名字是“菜鸟工具”,里面有很多的在线编辑,在线运行的小工具,实用也很方便。(嘻嘻,不是打广告哈,不过确实很实用)。

作为一个PHP菜鸟,如果能有一个好用的,随时随地练习语法的工具该有多好啊。很明显,上面的那个PHP在线工具,基本上已经可以满足正常的需求了。
但是美中不足的是,不支持数据库以及其他高级特性。所以这就显得很尴尬了。不能练习数据库语句,那还学个毛啊。所以还是自己动手吧,写个能支持数据库的在线工具,自己用。
实现思路
对于PHP文件而言,浏览器向服务器发送url请求的时候,解释器就会自动的把文件翻译成了浏览器可以解析的部分了。所以访问url的过程就是获取php解释过的数据的过程。
简要解释
下面简要的做个解释。比方说咱们有这样的一个temp.php文件, 内容如下:
<?php
echo "Hello PHP";
浏览器访问的时候,得到的数据如下:

工具原理
既然上面的temp.php文件可以这样工作,那么试想一下,如果我们事先把想运行的文件放到temp.php文件里面,然后在访问这个temp.php文件,这样岂不是就可以得到我们想要的结果啦。
而事实上,我就是这么干的,结果也证明,顺序得当的话,还是挺不错的。
我的想法就是: 给个按钮,点击按钮的时候首先会把源代码发送到服务器上,接下来调用一个ajax请求,把源代码的运行结果取出来,显示到“控制台”上。
制作
下面将介绍具体的实现流程。
main.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;
}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;
}
.header {
width: auto;
height: 61px;
}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;
}
.panel {
width: 90%;
height: 540px;
align: center;
}
textarea {
font-size: 28px;
}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
<div class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</div>
<hr>
<div class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</div>
</div>
<div class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<div class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</div>
</div>
</div>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}
// 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});
</script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source );
?>
</body>
</html>
将main.php上传到服务器访问即可
分步讲解main.php功能
获取提交信息 经过这段代码,就可以将编辑好的源码上传到服务器上指定的temp.php上了,然后准备过程就结束了。
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source );
?>
ajax 这里ajax起到了两方面的作用:
一个是上传源代码 一个是获取代码运行结果
上传源码
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}
获取运行结果
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}
触发时机 按照需求,只有在点击运行按钮的时候,才会执行上传,下载流程。所以只需要为按钮添加一个点击事件就可以啦。
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});
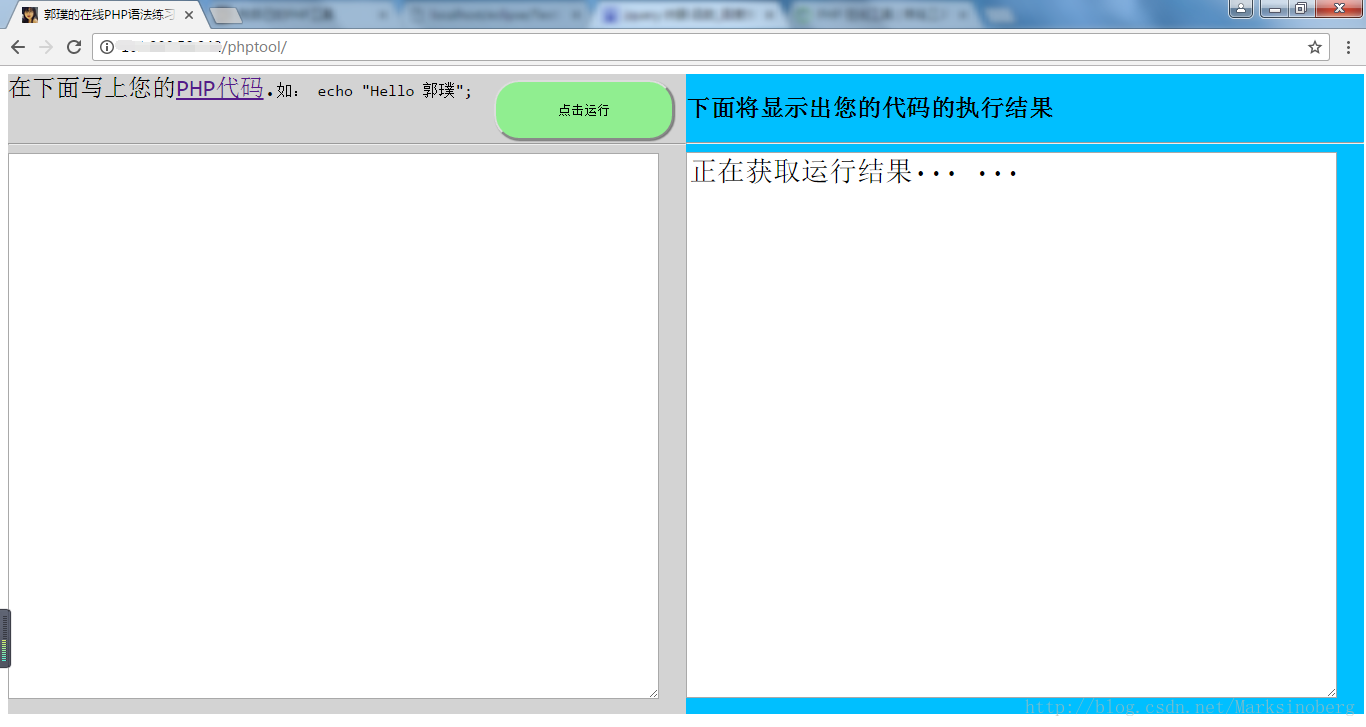
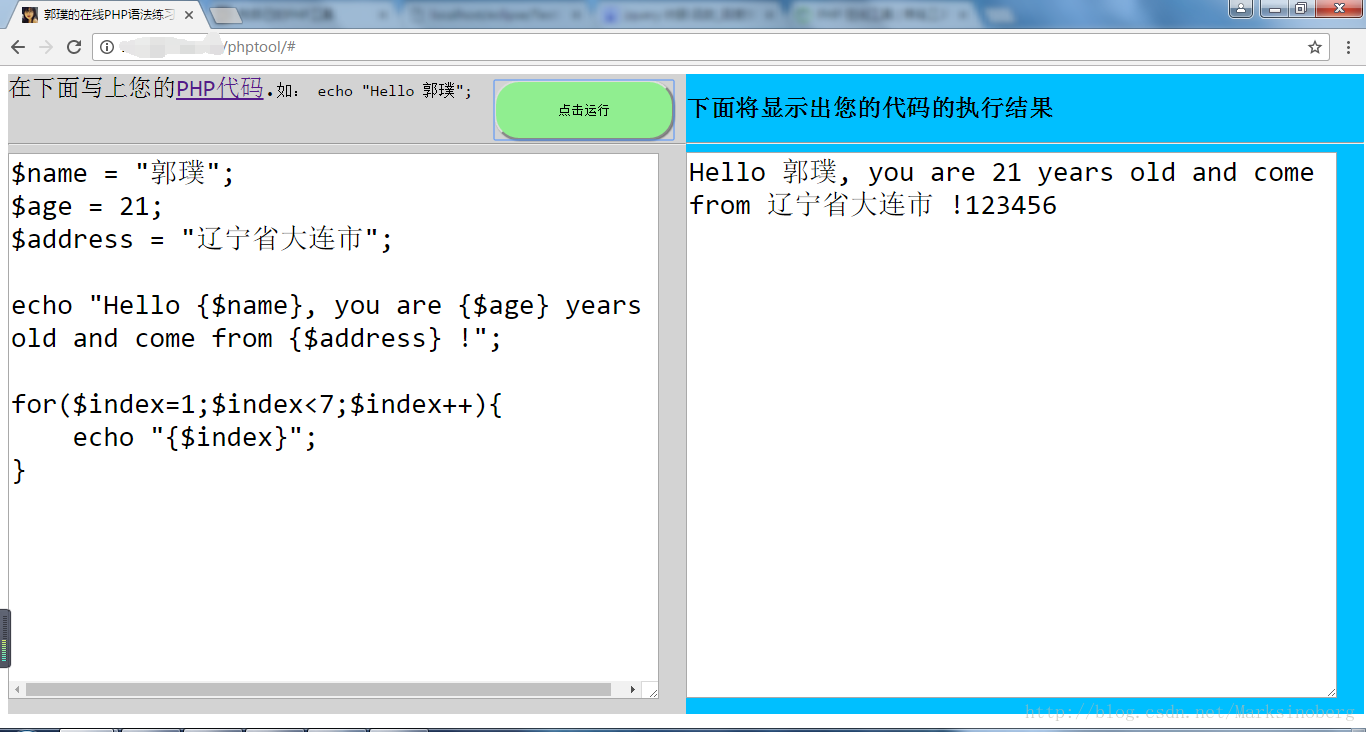
演示
刚好有一个阿里云服务器,那么就放上去吧。这样也算是能够随时随地拥有一个可以正常使用的在线PHP环境了。
首页

点击“PHP代码”,给出提示

via:https://blog.csdn.net/marksinoberg/article/details/53869637