关于a标签target_blank使用rel=noopener
#编程技术 2021-07-14 17:18:00 | 全文 328 字,阅读约需 1 分钟 | 加载中... 次浏览👋 相关阅读
- 仿网易评论盖楼 JS 实现 | html
- Web 加载速度优化清单,让你的网站快上加快
- 前端 | CSS 实现新拟态(Neumorphism) UI 风格
- 前端面试手写“节流防抖”你不会?用动画带你秒懂!
- 纯 html+css 实现点击元素隐藏操作功能
一、为什么要使用 rel='noopener'?
先举个栗子,有以下两个页面
a.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href="b.html" target="_blank">da</a>
</body>
</html>
b.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<SCRIPT>window.opener.location.href ="http://google.com"</SCRIPT>
</body>
</html>
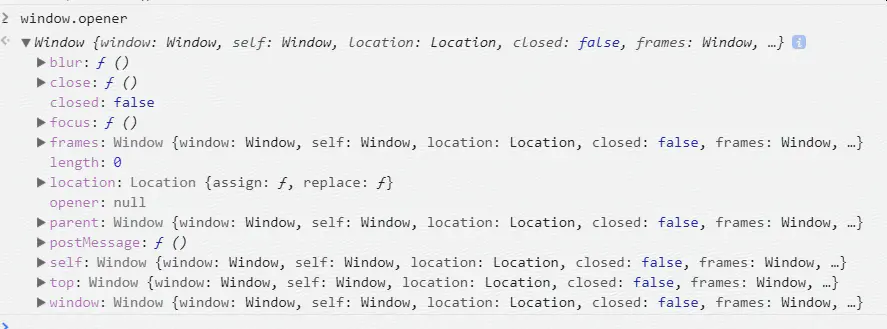
其中在 a.html 中有个超链接,点击后打开新的 tab 页,神奇的发现原 tab 页已经变成了谷歌页面。原因是使用 target=_blank 打开新的窗口时,赋予了新的窗口一些权限可以操作原 tab 页,其中 window.location 就是一个。不使用 rel=noopener 就是让用户暴露在钓鱼攻击上。

二、使用 rel=noopener
为了防止 window.opener 被滥用,在使用 targrt=_blank 时需要加上 rel=noopener
<a href="www.baidu.com" target="_blank" rel="noopener" >
三、rel=norefferrer
rel=noopener 支持 chrome49 和 opera36,不支持火狐,为了兼容需要加上 rel=noreferrer
<a href="www.baidu.com" target="_blank" rel="noopener norefferrer" >
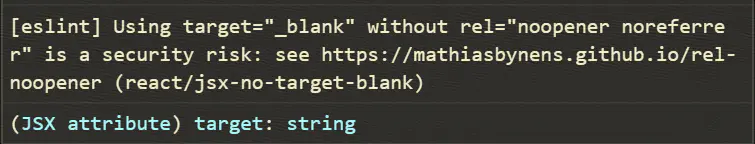
四、eslint 提示

eslint 提示后根据文档实际尝试了一下,之前忽略的小问题居然还有这么大安全问题,网络安全不可小觑。
via: 关于 a 标签 target_blank 使用 rel=noopener - 简书 https://www.jianshu.com/p/c8319e095474
×
![]()