JS | JS实现Web应用或网站发送浏览器Notification通知
#编程技术 2023-03-29 09:11:04 | 全文 2557 字,阅读约需 6 分钟 | 加载中... 次浏览👋 相关阅读
- javascript | 原生JS多语言切换简单实现
- 给Edge大声朗读同源的微软tts增加下载音频按钮(tampermonkey脚本)
- github 的黑夜模式小猫咪动画源码
- 仿网易评论盖楼 JS 实现 | html
- 什么是防抖和节流?vue 中如何使用防抖和节流
今天更新了ios,发现 iOS、iPadOS 16.4 让网页应用程序也能推送通知到通知中心了,那么就来看一下如何使用 JS 通过网页发送浏览器通知吧。
在开发一个 Web 应用系统或者一个网站时,当用户触发了某个事件,或者系统想通知用户某个事件,比如有一条新的消息、其他人点赞或者评论了文章、系统流程被审核通过了等等诸如此类的场景,通常可能会想到 应用内通知 的方式,但是这种方式有一个局限,就是如果用户切换到浏览器其他页签或者其他应用程序时,可能无法及时看到应用系统的通知,那么这个时候就可以借助于浏览器的 Notification 通知功能了。
1、什么是浏览器的 Notification ?
Notification 是浏览器提供的一种允许网页向用户显示系统通知的机制,这种系统通知是在顶级浏览上下文视口之外,因此即使用户已经切换标签页或移动到不同的应用程序,也可以显示,并且 Notification 相关的 API 被设计成与不同平台上的现有通知系统兼容。
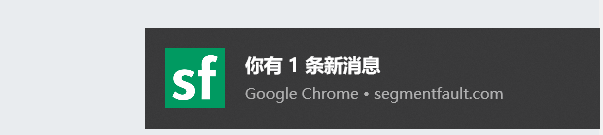
首先来看看浏览器的 Notification 通知是什么样的,这里以 SegmentFault 网站为例,只要有新用户关注或者文章被点赞收藏,SegmentFault 网站都会自动发送 Notification 通知(能看到通知的前提是要允许网站发送通知),具体通知如下:

除了 SegmentFault 网站外,还可以看看网页版微信的系统通知,也是类似的。
2、如何使用 Notification ?
要显示一个系统通知,一般需要分成两步:用户授予显示通知的权限、发送系统通知。
(1)用户授予显示通知的权限
系统要给用户发送通知,如果用户不想查看这个通知,即没有授予相应的权限,那么即使通知发出了,用户也是无法看到的。
如何向用户询问是否允许查看系统通知的权限呢?可以使用下面的方法
Notification.requestPermission()
该方法的返回值有三个:granted、denied、default,最新的规范已将此方法更新为基于 promise 的语法,工作原理如下:
Notification.requestPermission().then(function(permission) { ... });
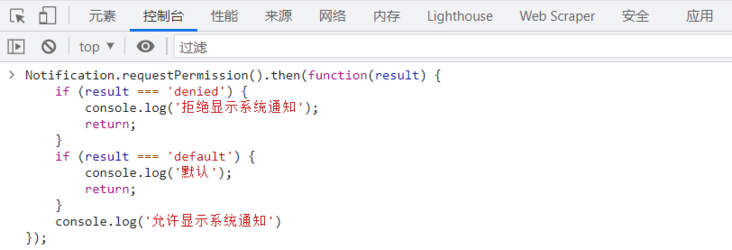
下面来看一个具体的实例,在 localhost 上询问显示系统通知的权限,根据不同的选择结果,打印相应的日志信息,代码如下:
Notification.requestPermission().then(function(result) {
if (result === 'denied') {
console.log('拒绝显示系统通知');
return;
}
if (result === 'default') {
console.log('默认');
return;
}
console.log('允许显示系统通知')
});

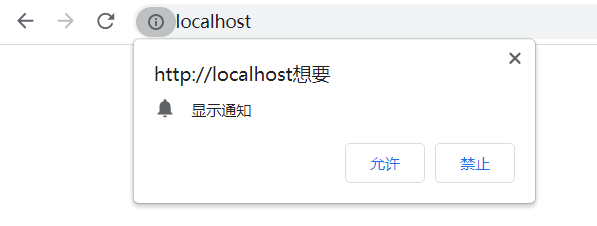
运行后,可以看到浏览器会弹出一个询问框,如下:

不同的选择,控制台会输出不同的结果
- 允许:控制台会输出 允许显示系统通知,如果选择了允许,再次请求权限时,不会再弹出选择框,而是在控制台直接输出允许显示系统通知;
- 禁止:控制台会输出 拒绝显示系统通知,如果选择了拒绝,再次请求权限时,不会再弹出选择框,而是在控制台直接输出拒绝显示系统通知;;
- x关闭:控制台会输出 默认,如果直接关闭了,再次请求权限时,依然会弹出选择框;
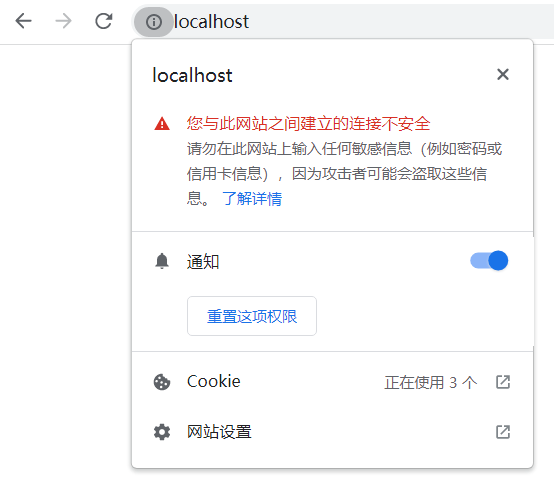
选择【允许】后,此时再点击地址栏的信息按钮,可以看到通知已开启了,如下:

如果不想显示通知了,可以直接在此处关闭通知即可,也可以使用下面的语句来查看当前用户的授权情况,如下:
Notification.permission
运行后,输出结果
'granted'
(2)发送系统通知
当用户允许显示系统通知后,就可以发送通知了,这时可以使用 Notification() 构造函数创建一个新通知,这个方法可以传入两个参数,具体如下:
- title(必传)定义一个通知的标题,当它被触发时,它将显示在通知窗口的顶部。
- options(可选)options 对象包含应用于通知的任何自定义设置选项,常用的选项有:
- dir : 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左);
- lang: 指定通知中所使用的语言。这个字符串必须在 BCP 47 language tag 文档中是有效的;
- body: 通知中额外显示的字符串;
- tag: 赋予通知一个 ID,以便在必要的时候对通知进行刷新、替换或移除;
- icon: 一个图片的 URL,将被用于显示通知的图标;
除了上述5个常用选项外,还有其他的 badge、image、data、vibrate、renotify、requireInteraction 等,具体可查看官方网站的介绍 https://developer.mozilla.org/zh-CN/docs/Web/API/notification/Notification
下面来测试一个简单的通知,代码如下:
let notification = new Notification('有一条新通知');
这个通知只有标题,运行后,可以看到

增加一些 options 选项,再次来测试一下系统通知,修改后的代码如下:
let notification = new Notification('有一条新通知', {
dir: 'ltr',
lang: 'zh-CN',
body: '通知的正文内容:你的请假流程已批准',
icon: 'http://localhost/coder/favicon.ico'
});
运行后,可以看到通知如下

(3)通知事件
Notification 通知有四种事件,可以通过监听通知事件来执行不同的操作,具体事件如下:
- Notification.onclick:对 click 事件的处理,每当用户点击通知时被触发;
- Notification.onshow:对 show 事件的处理,当通知显示的时候被触发;
- Notification.onerror:对 error 事件的处理,每当通知遇到错误时被触发;
- Notification.onclose:对 close 事件的处理,当用户关闭通知时被触发。
下面来测试一下通知事件的监听,代码如下:
let notification = new Notification('有一条新通知', {
dir: 'ltr',
lang: 'zh-CN',
body: '通知的正文内容:你的请假流程已批准',
icon: 'http://localhost/coder/favicon.ico'
});
// 监听通知显示事件
notification.onshow = () => console.log('通知已显示');
// 监听通知点击事件
notification.onclick = () => console.log('通知被点击');
// 监听通知被关闭事件
notification.onclose = () => console.log('通知被关闭');
// 监听通知错误事件
notification.onerror = () => console.log('通知出现错误');
3、发送 Notification 通知代码
结合上面的介绍,下面给出发送通知的参考代码,具体如下:
function sendNotification(title, body, icon, callback) {
// 先检查浏览器是否支持
if (!('Notification' in window)) {
// IE浏览器不支持发送Notification通知!
return;
}
if (Notification.permission === 'denied') {
// 如果用户已拒绝显示通知
return;
}
if (Notification.permission === 'granted') {
//用户已授权,直接发送通知
notify();
} else {
// 默认,先向用户询问是否允许显示通知
Notification.requestPermission(function(permission) {
// 如果用户同意,就可以直接发送通知
if (permission === 'granted') {
notify();
}
});
}
function notify() {
let notification = new Notification(title, {
icon: icon,
body: body
});
notification.onclick = function() {
callback && callback();
console.log('单击通知框')
}
notification.onclose = function() {
console.log('关闭通知框');
};
}
}
下面来测试一下:
sendNotification('下班通知', '今天周五,还有十分钟下班', 'http://localhost/coder/favicon.ico');
运行后,通知的效果如下:

via
JS实现Web应用或网站发送浏览器Notification通知 - TonyCodes http://www.archn.cn/Blog/archives/97/