Counterscale-使用CloudflareWorkers部署的免费网站数据统计工具,界面类似umami
#编程技术 2024-05-26 17:40:00 | 全文 856 字,阅读约需 2 分钟 | 加载中... 次浏览👋 相关阅读
- 如何使用Cloudflare Email Routing创建域名邮箱免费发送邮件
- 使用Cron定时更新Hosts解决Gihub无法访问问题
- 封装一个最简单的Axios,避免过度封装!
- 容器化MariaDB/Mysql实现定时备份
- JetBrains全家桶许可证服务器怎么找,JetBrains激活教程
Counterscale 是一个简单的 Web 分析跟踪器和仪表板,效果和 umami 类似,您可以在 Cloudflare 上自行托管。
它的设计易于部署和维护,即使在高流量的情况下,您的操作成本也应该接近于零(Cloudflare 的免费套餐可以支持每天高达 10 万次点击)。
关于 Umami 之前已经介绍过,想要部署的可以查看这篇文章: 使用 Vercel 部署 Umami,从零开始搭建一个免费的个人博客数据统计 – 膨胀自留地

Counterscale 开源地址:https://github.com/benvinegar/counterscale
部署
创建 Cloudflare 帐户
如果您还没有 Cloudflare 帐户,请在此处创建一个:https://dash.cloudflare.com/sign-up
设置 Cloudflare Workers
登录后会自动跳转到您的 Cloudflare 仪表板
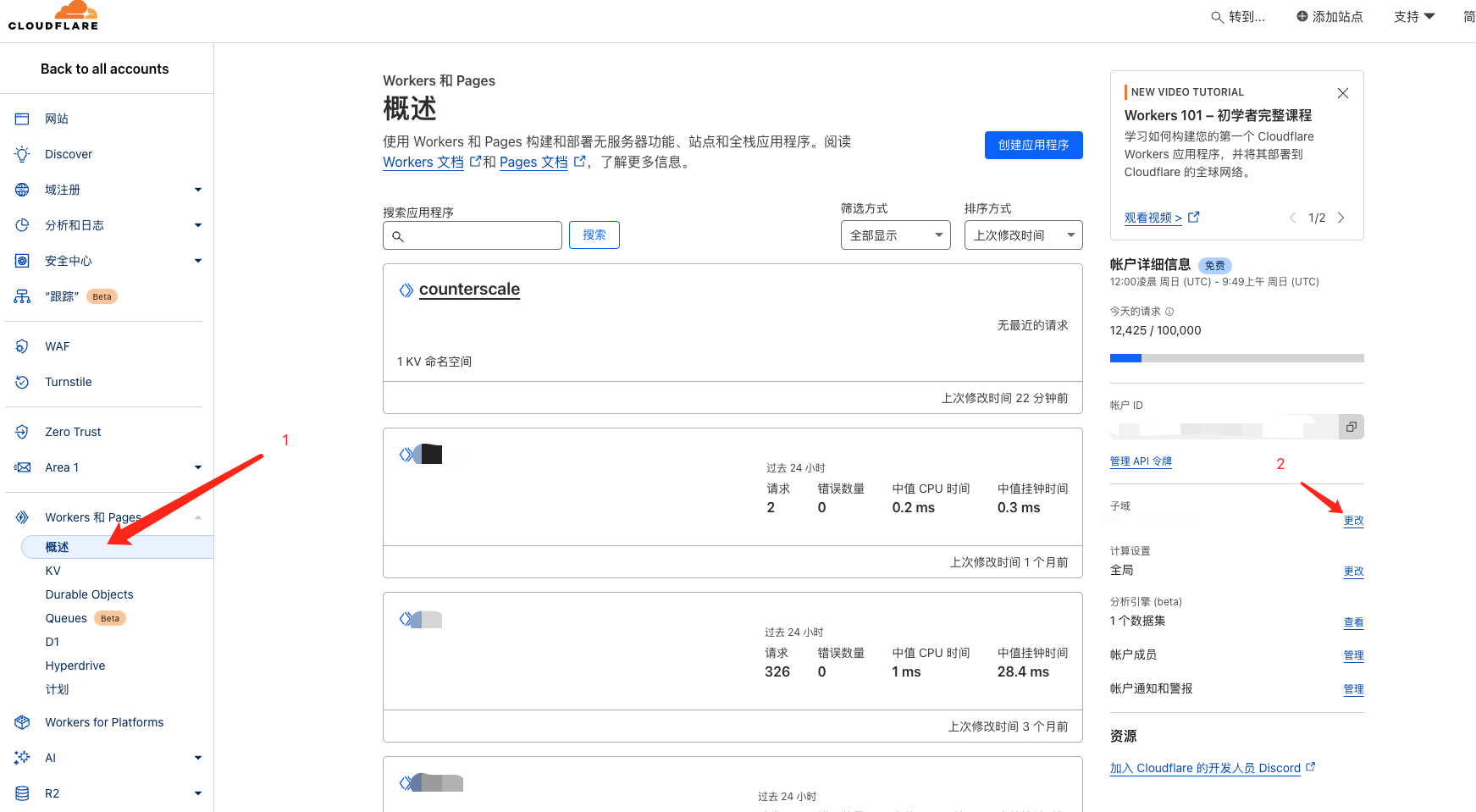
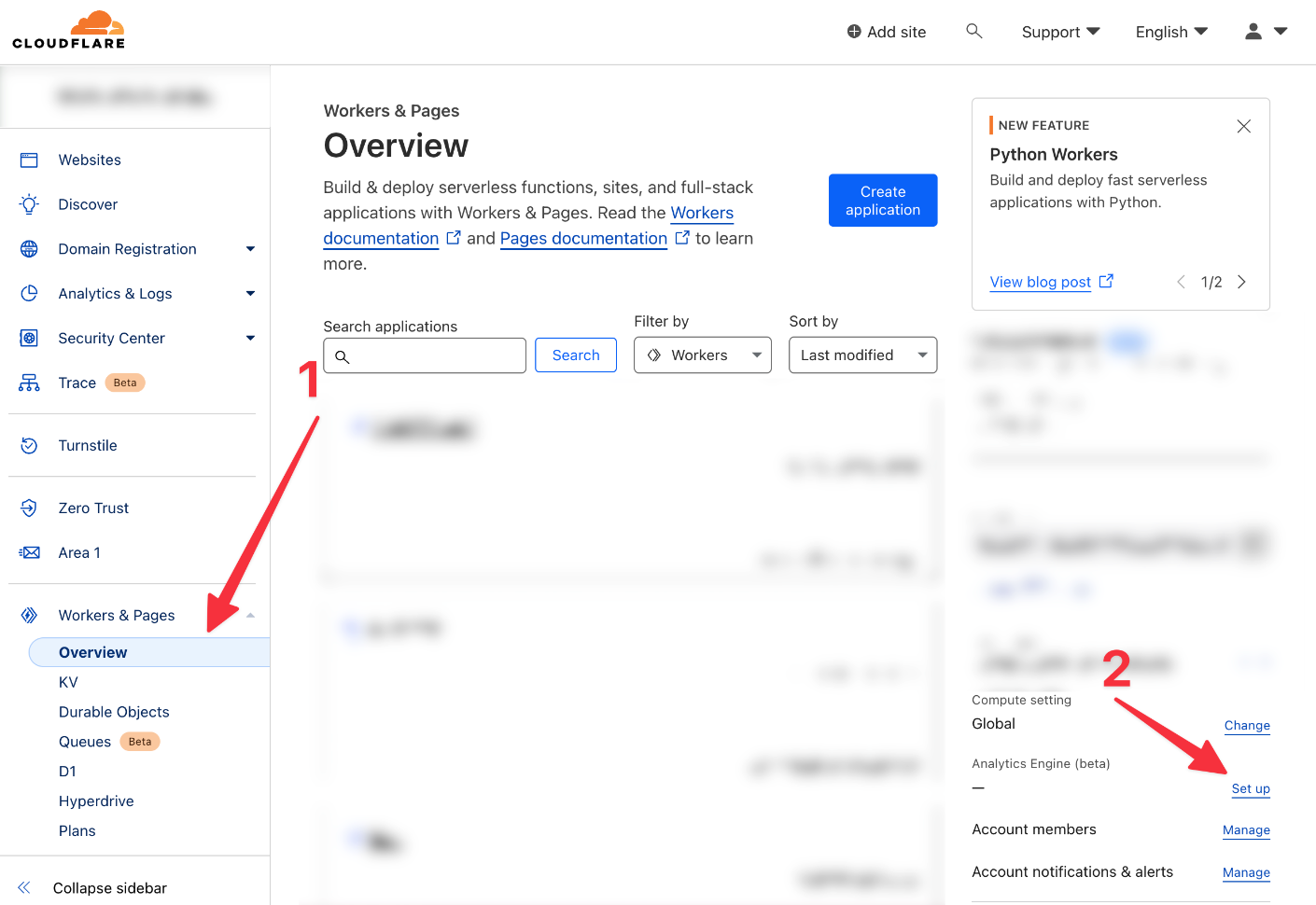
点击 Workers 和 Pages 设置 Cloudflare Workers 子域

为您的帐户启用 Cloudflare Analytics Engine beta

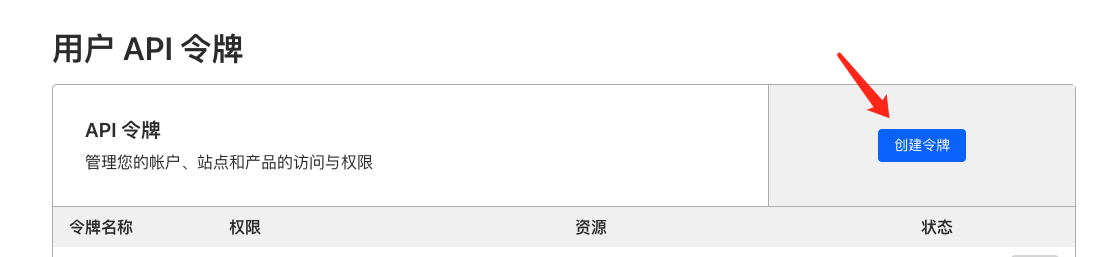
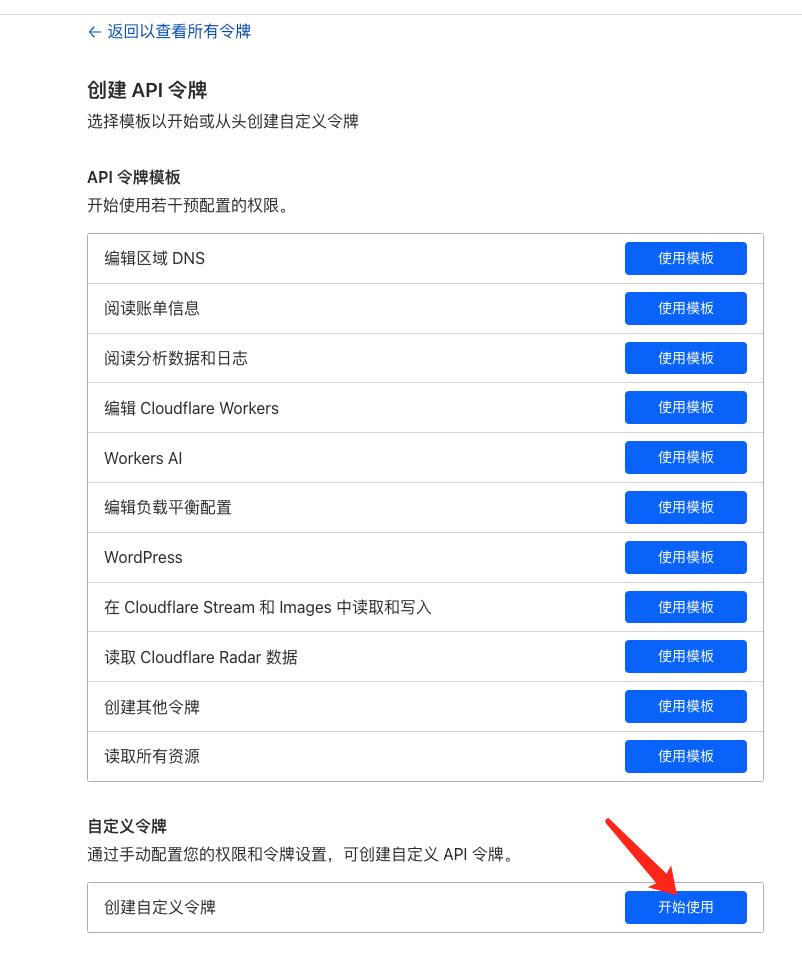
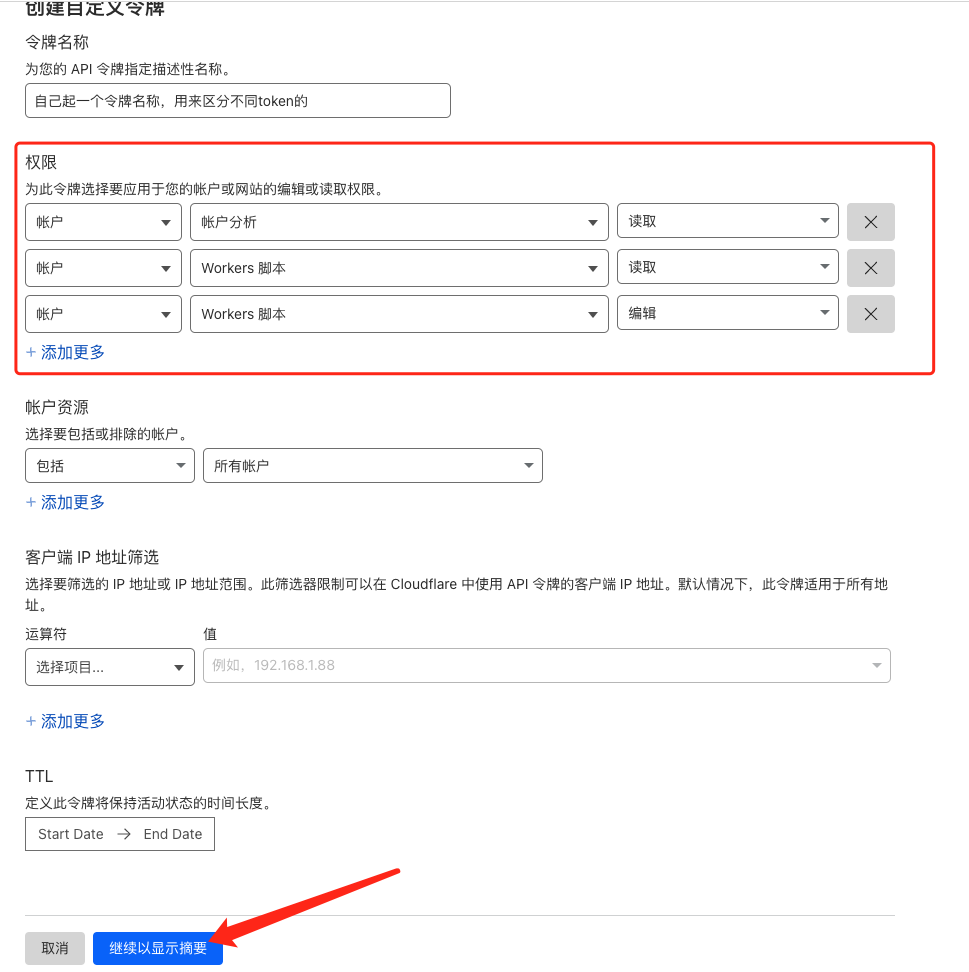
创建token
创建 Cloudflare API 令牌。此令牌至少需要 Account.Account Analytics 权限。




本地打包部署
1、先将 Counterscale 代码下载到本地,
Counterscale 开源地址:https://github.com/benvinegar/counterscale
2、运行 npm install 安装所需的包
3、运行 npx wrangler secret put CF_BEARER_TOKEN
第一次运行会打开 cloudflare 网页授权,点击授权即可,之后会出现提示,粘贴您创建的 API 令牌
4、运行 npx wrangler secret put CF_ACCOUNT_ID
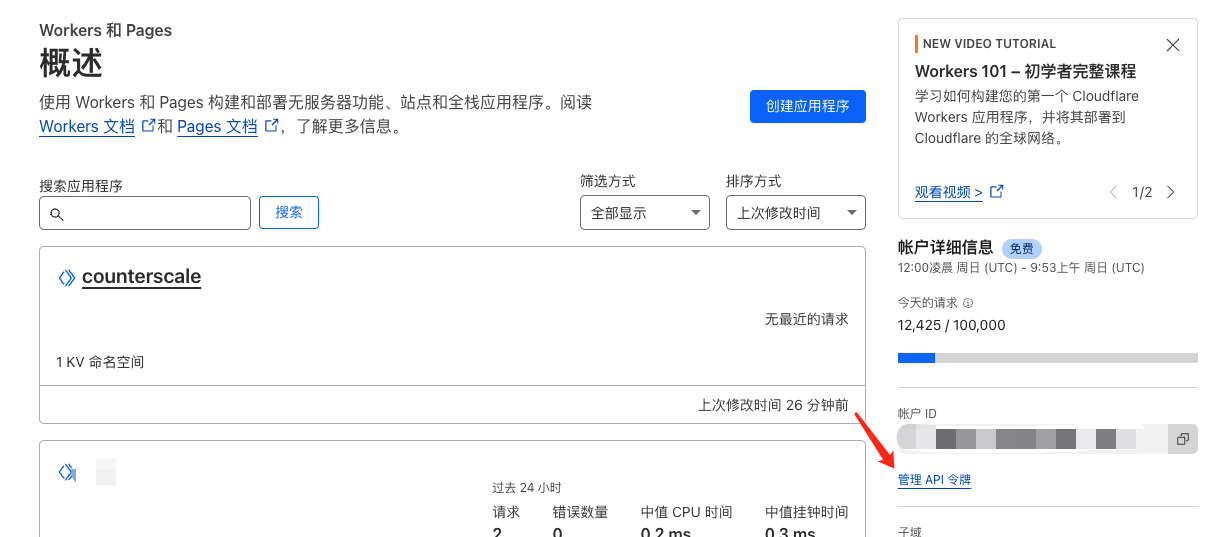
粘贴您的 Cloudflare 帐户 ID,账户 ID 在 workers 页面右侧有
5、运行 npm run deploy
这个命令会做两件事:
- 创建一个新 workers:counterscale
- 创建一个新的分析引擎数据集,名为 metricsDataset
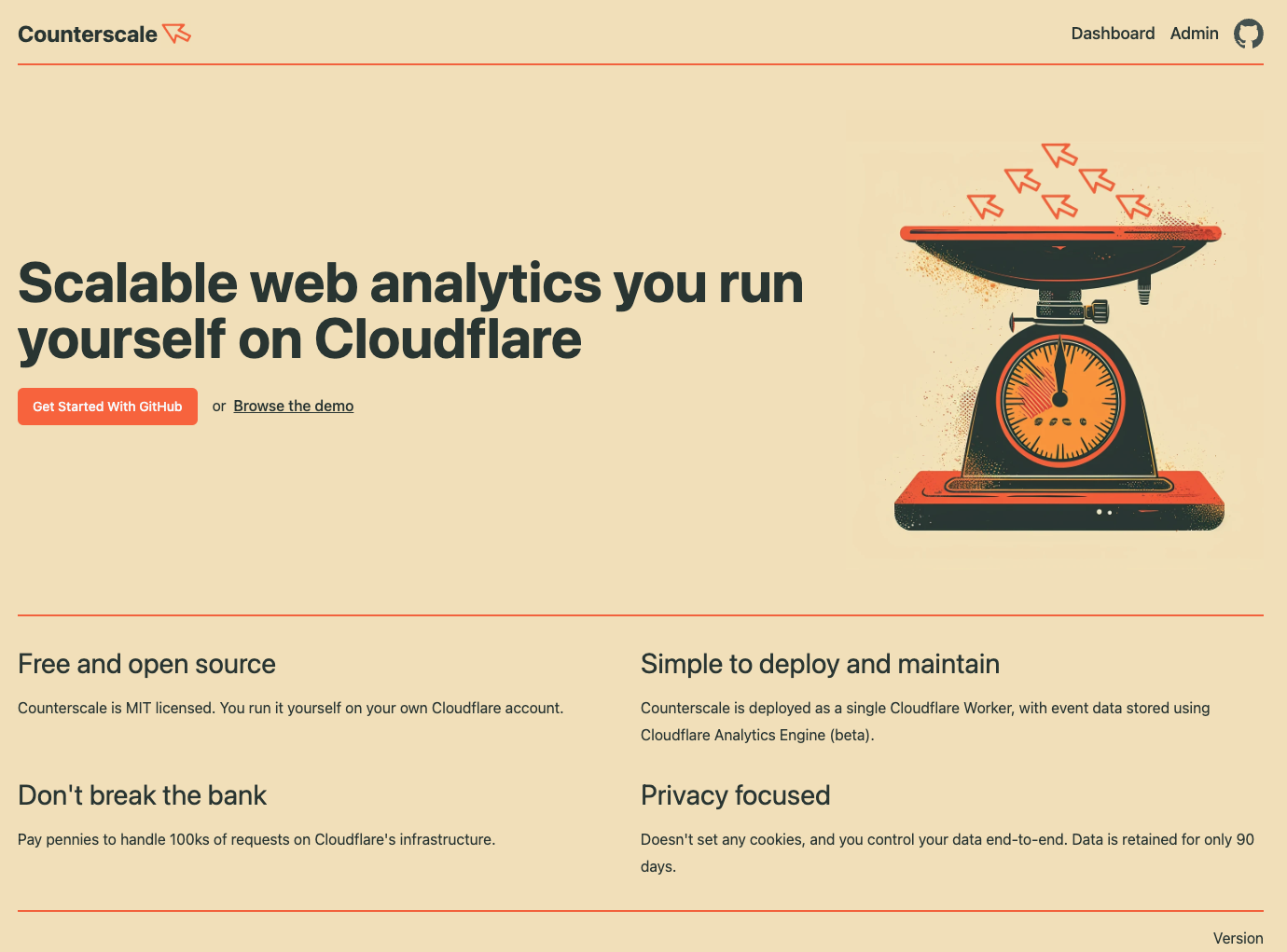
命令执行完没有报错的话,现在应该已经上线了。稍等几分钟后访问 https://counterscale.{yoursubdomain}.workers.dev 应该可以看到如下界面

点击右上角的 Dashboard 即可进入统计页面

6、自定义域名(非必需)
如果你不想使用 workers 自带的子域,可以绑定自己的域名,关于域名绑定可以查看官方教程:https://developers.cloudflare.com/workers/configuration/routing/custom-domains/
添加网站
添加网站只需要将如下统计代码添加到网站页面上即可
<script>
(function () {
window.counterscale = {
q: [["set", "siteId", "your-unique-site-id"], ["trackPageview"]],
};
})();
</script>
<script
id="counterscale-script"
src="https://counterscale.{yoursubdomain}.workers.dev/tracker.js"
defer
></script>
请务必将 your-unique-site-id 替换为代表您的网站的唯一字符串/slug。也可以理解为设置一个唯一的站点 ID。
counterscale.{yoursubdomain}.workers.dev 需要设置为你自己的 workers 子域或者你设置的自定义域名