一行 CSS 代码实现响应式布局 – 使用 Grid 实现的响应式布局
#编程技术 2024-01-08 14:01:00 | 全文 1121 字,阅读约需 3 分钟 | 加载中... 次浏览👋 相关阅读
- JS | 原生js仿ElementUI消息提示组件,含生命周期钩子
- Lazysizes.js图片懒加载的使用
- typecho使用文件缓存加快打开速度
- 通用的检测到广告屏蔽插件进行弹窗提示实现方法
- javascript | 原生JS多语言切换简单实现
本文讲解如何使用 CSS Grid(网格) 布局来创建一个超酷的图像网格,它会根据屏幕的宽度改变列的数量,以实现响应式布局。
而这篇文章中最漂亮的部分是:添加一行 CSS 代码即可实现响应式布局。
这意味着我们不必通过丑陋的类名(即 col-sm-4,col-md-8)来混淆 HTML ,或者为每一个屏幕尺寸创建媒体查询。
现在就让让我们开始吧!
设置
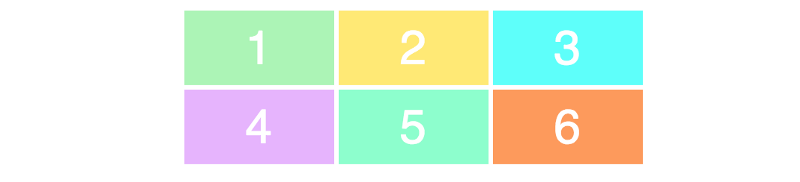
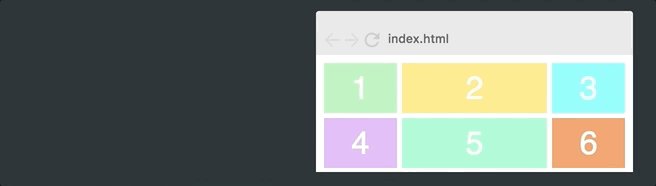
首先我们要使用 grid 布局生成一个等分网格,如下图:

这是HTML:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
还有相应的 CSS :
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
注意:这个例子也有一些基本的样式,比如容器宽度,网格间隔,背景颜色什么的。
让我们开始将 列 实现响应式布局。
使用等分(fr)单位实现基本的响应式
CSS Grid 带来了一个全新的值,称为等分单位,即 fr 。它允许你将容器可用空间分成你想要的多个等分空间。
让我们将每个列更改为一个等分单位宽度。
CSS 代码:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}
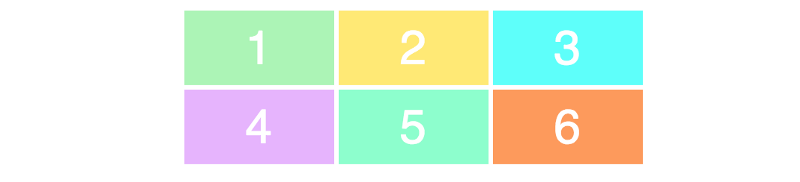
这里发生的事情是,将整个网格的宽度分成三等分,每一列都占据一个 fr 单位。结果是:

如果我们将 grid-template-columns 的值更改为 1fr 2fr 1fr,那么第 2 列现在将是另外 2 列的 2 倍。总宽度现在是 4 等分,第 2 列占据了 2 等分,而其他 2 列则各占 1 等分。看起来类似这样:

换句话说,等分单位值使你可以非常容易地改变列的宽度。
更加高级的响应式
但是,上面的例子并没有给我们想要的响应式,因为这个网格总是包含 3 列。我们希望我们的网格根据容器的宽度来改变列的数量。要做到这一点,你必须学习三个新的概念。
repeat()
我们将从 repeat() 函数开始。 这是指定列和行更强大的方法。 让我们把原来的网格改成使用 repeat() :
CSS 代码:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}
换句话说,repeat(3, 100px) 与 100px 100px 100px 相同。 第一个参数指定了你想要的列数或行数,第二个参数指定了它们的宽度,所以上面的代码将为我们创建和第一个一样的布局。

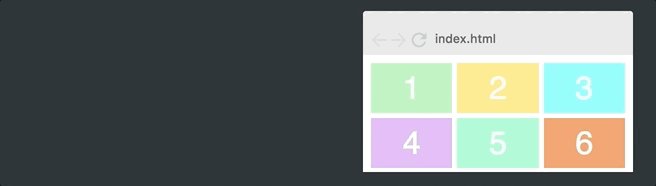
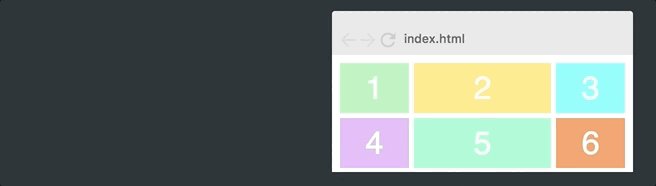
auto-fit (自适应)
然后是自适应。让我们跳过固定数量的列,而是用 auto-fit 取代 3 。
CSS 代码:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}
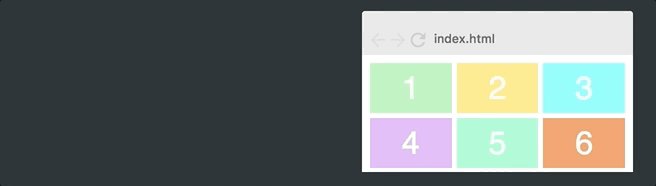
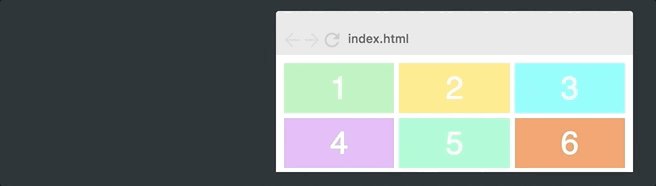
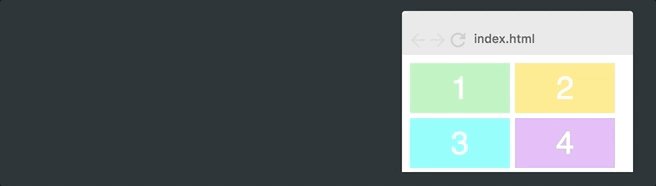
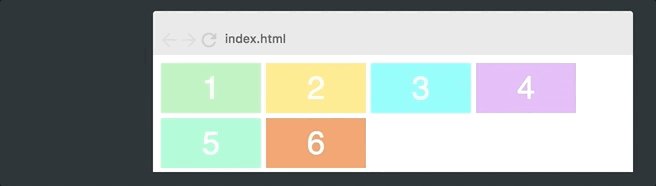
它只是试图尽可能多地将 100px 宽的列排列在容器中。
但是,如果我们将所有列硬编码为 100px ,我们永远得不到我们想要的灵活性,因为它们很少会加起来正好等于容器的宽度。正如你在上面的 gif 图中所看到的,网格通常会在右侧留下空白区域。
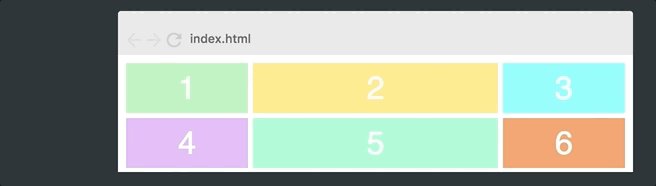
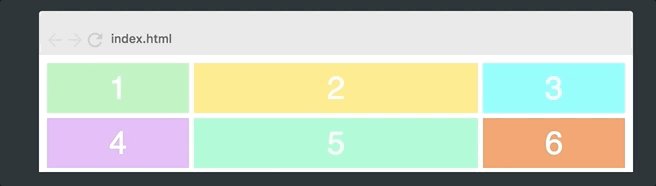
minmax()
为了解决这个问题,我们需要的最后一方法是 minmax()。我们只需用 minmax(100px, 1fr) 替换 100px 即可。这是最终的CSS。
CSS 代码:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}
注意,所有的响应都发生在一行 CSS 中。
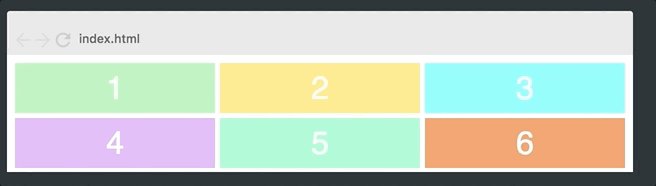
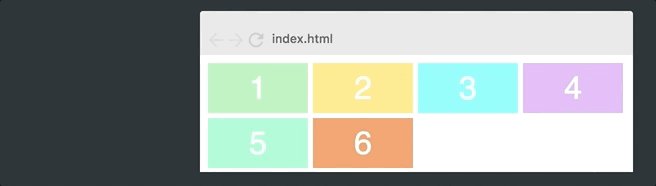
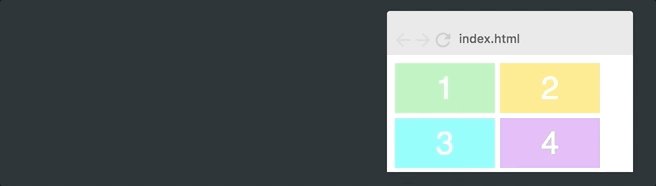
这会达到以下效果:

正如所见,这样很完美。minmax() 函数定义大于或等于 min 且小于或等于 max 的大小范围。
所以现在列的宽度至少 100px 。但是,如果有更多的可用空间,网格将简单地分配给每个列,因为列的值变成了一个等分单位 1fr ,而不是 100px 。
VIA
一行 CSS 代码实现响应式布局 – 使用 Grid 实现的响应式布局 https://mp.weixin.qq.com/s?__biz=MjM5MDA2MTI1MA==&mid=2649089857&idx=1&sn=8338216080aaf66d94d87e332d79647c&chksm=be5bc0ec892c49facc1d70c76419dac363b626068a9d0c36d9425acb947959f0b9e3f3e579ac&scene=27
Flex 布局教程:语法篇 - 阮一峰的网络日志 https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html