白嫖一个网站监控面板:uptime-kuma
#编程技术 2024-06-22 12:10:00 | 全文 939 字,阅读约需 2 分钟 | 加载中... 次浏览👋 相关阅读
- Counterscale-使用CloudflareWorkers部署的免费网站数据统计工具,界面类似umami
- 部署TraffMonetizer利用闲置VPS挂机赚钱
- 封装一个最简单的Axios,避免过度封装!
- 如何使用Cloudflare Email Routing创建域名邮箱免费发送邮件
- 使用Cron定时更新Hosts解决Gihub无法访问问题
20240704 更新:经网友反馈及个人实际测试,huggingface space 会不定期删除数据,此方法不适合长期使用!
uptime-kuma 是一个优雅网站在线状态监控面板工具,我认为它也可以是你的域名集合站,避免在新设备上访问时还需要麻烦的寻找收藏的域名。
之前都是用 Docker 部署在服务器上,但是我觉得不稳,毕竟所有服务都部署在自己的服务器上,面板都挂了还监控个锤子啊!
然后我就想着用 Vercel railway worker 之类的服务部署,但是要么限制额度要么没数据库,最后是选择了 huggingface space 构筑。
部署面板
Hugging Face:https://huggingface.co/
默认你有 hugging face 账号(没有的话自己注册一个,没有什么难度就不放教程了),
下面是我的步骤:
- 创建一个新空间:Create a new Space:https://huggingface.co/new-space
- Space name: uptime-kuma
- License: MIT
- Select the Space SDK: docker (Blank)
- Space hardware: free
- 点击 creat space
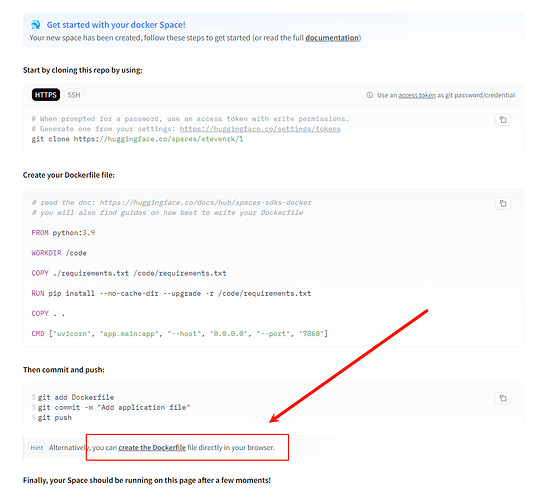
接下来点击编辑 Dockerfile,输入以下内容后提交修改:
FROM alpine AS builder
RUN apk add --no-cache nodejs npm git
RUN npm install npm -g
RUN adduser -D app
USER app
WORKDIR /home/app
RUN git clone https://github.com/louislam/uptime-kuma.git
WORKDIR /home/app/uptime-kuma
RUN npm run setup
EXPOSE 3001
CMD ["node", "server/server.js"]


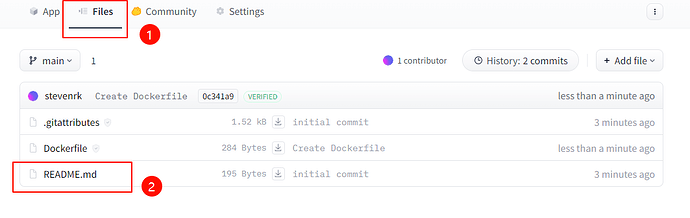
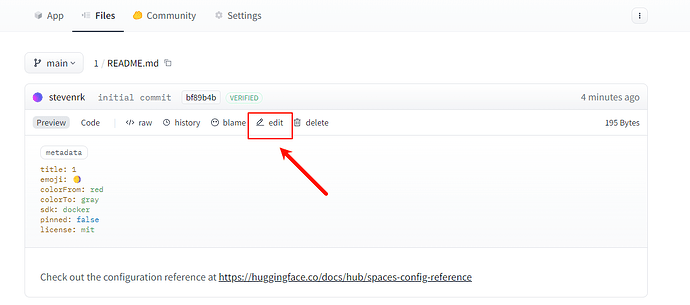
不需要等待完成,去 files 里编辑 README 文件:



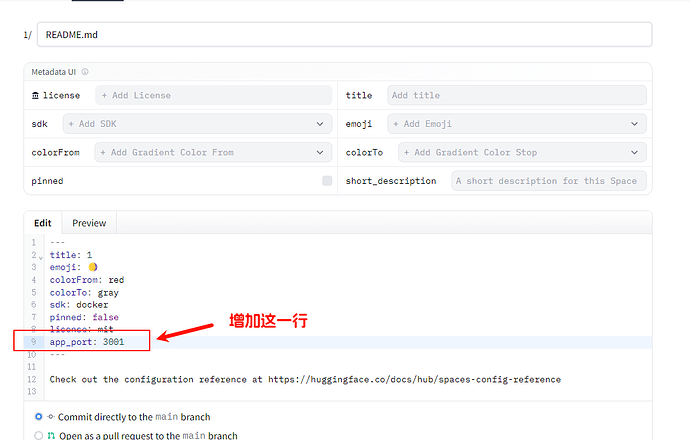
增加一行 :app_port: 3001,然后提交 Commit

验证 成功 OR 失败
观察你的页面上有没有以下图标之一:
 ——祝贺你,成功了!
——祝贺你,成功了!
 ——等一会,稍安勿躁,还没部署完!不行的话,看看你的 readme.md填写对了吗?
——等一会,稍安勿躁,还没部署完!不行的话,看看你的 readme.md填写对了吗?
No application file——dockerfile忘记保存了吧?
Build error或 Runtime error——出错了,检查dockerfile是否多了回车!
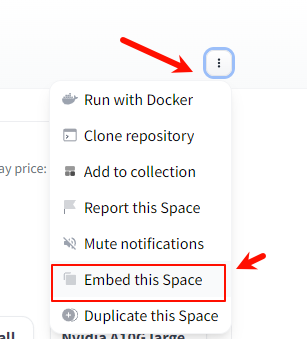
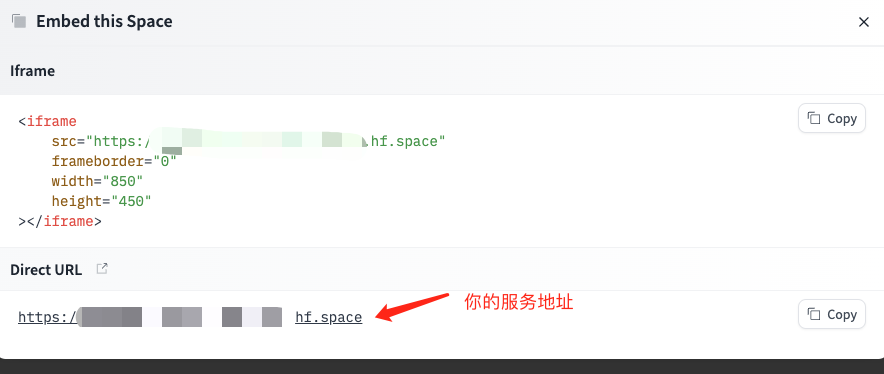
build 完成后你就能在右上角获取到访问链接,点击 Embed this Space


记得第一时间访问去注册管理员账号
域名跳转
如果你觉得这个域名难看又难记,想用自定义域名访问,可惜 hugging face 没有开通这个业务。
参考大佬的思路,用 worker 转发:
进入cloudflare 的 Workers 和 Pages https://dash.cloudflare.com/workers-and-pages
创建应用程序,编辑代码(记得替换代码中的 xxx.hf.space 为上一步获取到的域名),然后 保存并部署:
export default {
async fetch(request, env) {
const _url = new URL(request.url);
const hostname = _url.hostname;
_url.hostname = "xxx.hf.space";
const req = new Request(_url, request);
req.headers.set('origin', 'https://xxx.hf.space');
const res = await fetch(req);
let newres = new Response(res.body, res);
let location = newres.headers.get('location');
if (location !== null && location !== "") {
// 可选 - >
// 去除原始路径中的 /dashboard
location = location.replace('/dashboard', '');
// 添加 /status/web 路径
location = location + '/status/web';
// <- 可选
location = location.replace('://xxx.hf.space', '://'+hostname);
newres.headers.set('location', location);
}
return newres;
},
};
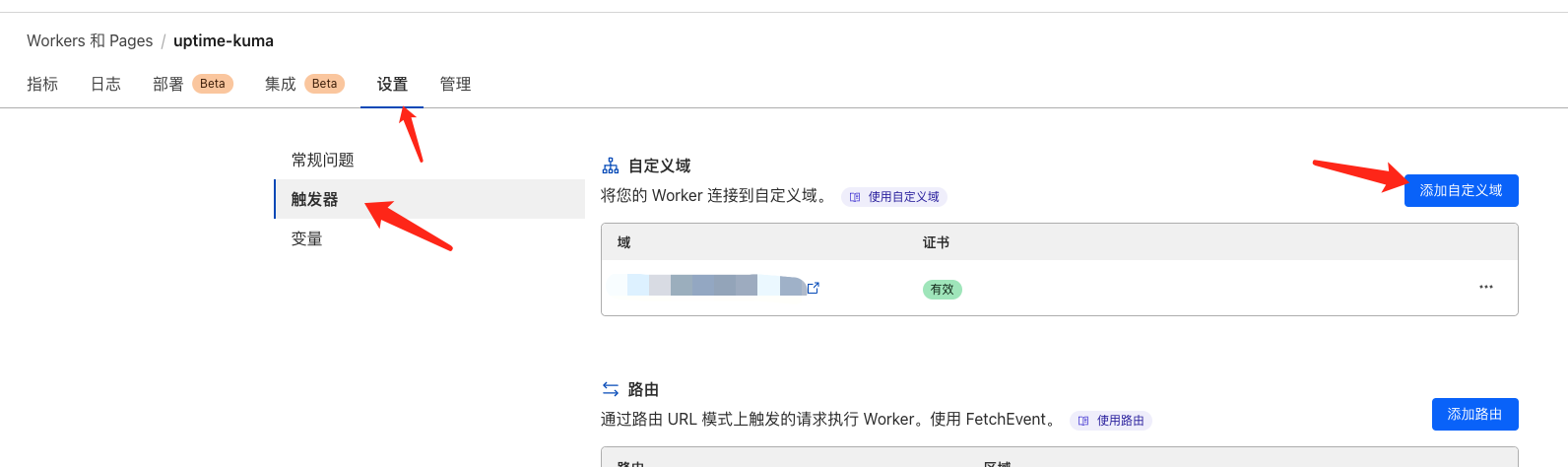
然后进 workers 的设置里添加一个自定义域名就可以了

VIA
(NEW)白嫖一个始皇同款网站监控面板:uptime-kuma - 软件分享 - LINUX DO https://linux.do/t/topic/31141